Qual é a sua versão do WordPress? E do PHP? Quantos posts seu site tem? Relatórios de status juntam todas essas informações em um só lugar. Basta copiar e colar para responder de uma vez só a todas as perguntas da equipe de suporte.
Mas e quando o relatório é difícil de ler?
Fazendo sempre as mesmas perguntas
Ter que perguntar ou responder sempre as mesmas perguntas é chato demais, todo mundo sabe disso. Todo mundo também sabe que a solução para tarefas repetidas é a automação. Se o sistema sabe todas as respostas, porque não pegá-las direto da fonte, economizando o tempo de todos? Páginas ou relatórios de status servem para isso.
Se o sistema sabe todas as respostas, porque não pegá-las direto da fonte, economizando o tempo de todo mundo?
Páginas de status já são comuns no ecossistema do WordPress. Basta ir a uma página específica, apertar um botão para copiar tudo e colar em um ticket. Nem sempre o relatório é fácil de ler, mas eu criei uma ferramenta para ajudar com esse problema.
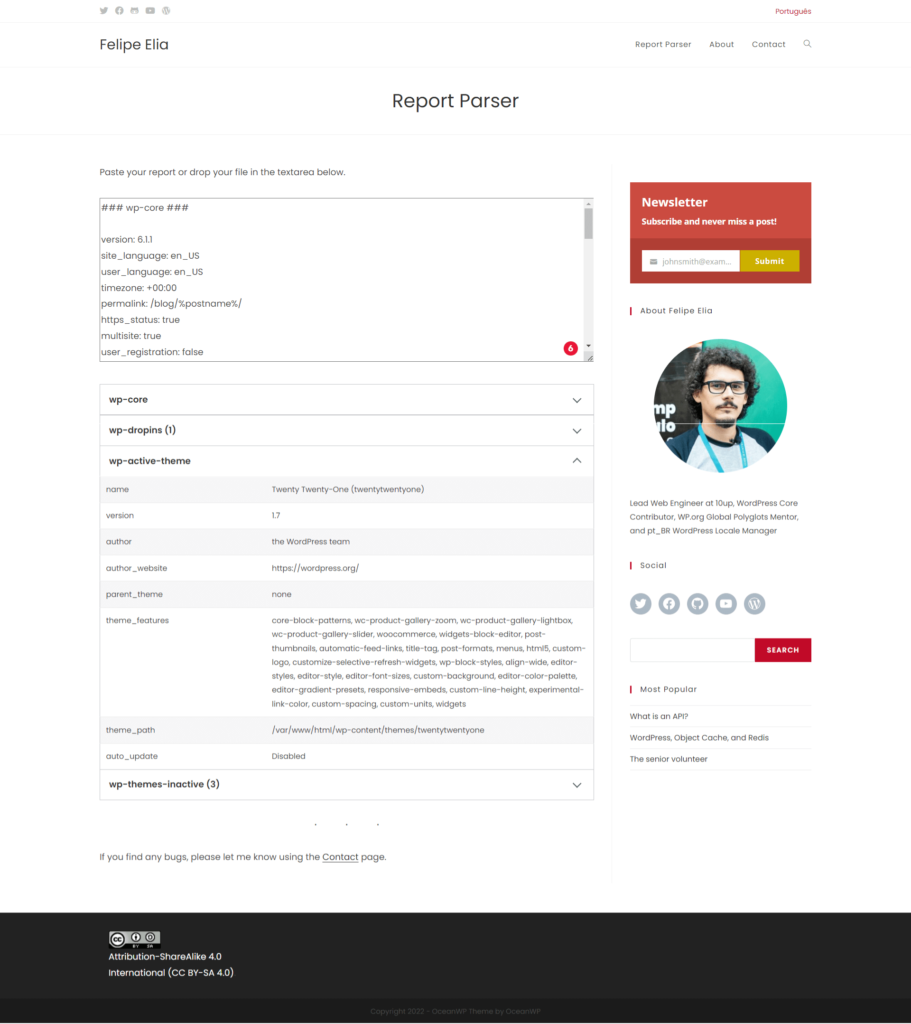
A ferramenta Report Parser
Páginas de Status são divididas em seções, que contêm listas de chave e valor. No WordPress, por exemplo, temos a seção “WordPress”, e algumas chaves como “Versão”, “Idioma do site”, etc. O relatório copiado-e-colado para o suporte segue o mesmo formato, mas fica difícil de ler quando o valor é muito grande. Imagine um objeto JSON, por exemplo.
O Report Parser ajuda com esse problema: basta colar o relatório no campo de texto e é possível vê-lo formatado, com seções expansíveis.

A ideia para a criação da ferramenta veio depois que adicionamos a página Status Report no ElasticPress 4.4.0. Nela agregamos as respostas para várias perguntas comuns no suporte, como as últimas queries do Elasticsearch que falharam.
Foi com essas queries do Elasticsearch que comecei a notar um problema: as listas comuns são fáceis de ler, mas objetos JSON maiores não. A ferramenta então serve como um caminho de volta: mantém tanto a facilidade de copiar e colar como a legibilidade para a equipe de suporte.
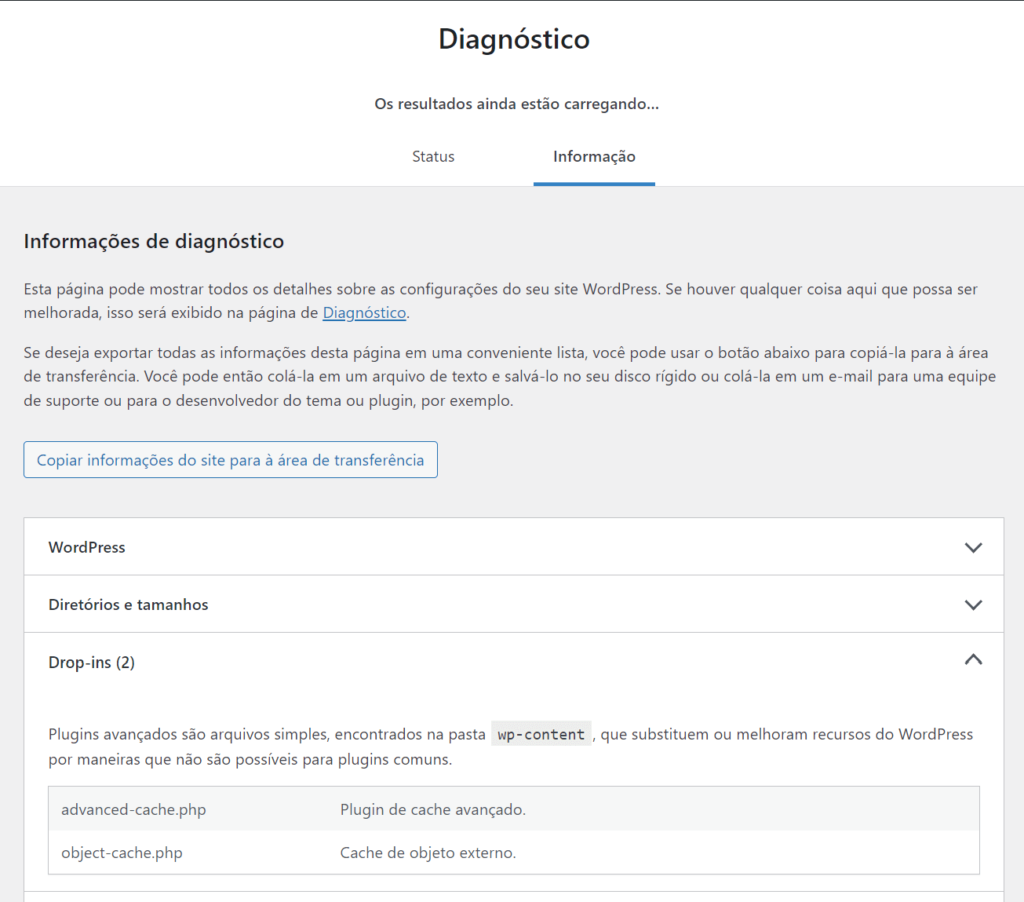
As informações de diagnóstico do WordPress
No WordPress 5.2 foi adicionada uma nova página de informações de diagnóstico, antes disponível apenas através do plugin Diagnóstico e resolução de problemas.

O formato do relatório
Ao clicar no botão Copiar informações do site para a área de transferência, um relatório como o abaixo fica disponível para ser “colado”:
### wp-core ###
version: 6.1.1
site_language: pt_BR
user_language: pt_BR
....
### wp-dropins (2) ###
advanced-cache.php: true
object-cache.php: trueComo você já deve ter percebido, a estrutura básica é:
### <nome_da_secao> ###
chave_1: <valor_1>
chave_2: <valor_2>O Report Parser recebe esse formato e o transforma de volta em seções expansíveis e tabelas formatadas.
Como adicionar suas próprias seções às informações de diagnóstico do WordPress
Já que estamos aqui, vamos ver como é simples adicionar uma nova seção com dados do seu plugin ou tema. Basta usar o filtro debug_information e retornar o array que recebemos com outra chave.
function my_custom_health_info_section( $debug_info ) {
$debug_info['section_slug'] = [
'label' => __( 'My Custom Health Info Section', 'textdomain' ),
'fields' => [
'field_slug_1' => [
'label' => __( 'Label 1', 'textdomain' ),
'value' => 'value 1',
],
'field_slug_2' => [
'label' => __( 'Label 2', 'textdomain' ),
'value' => 'value 2',
],
],
];
return $debug_info;
}
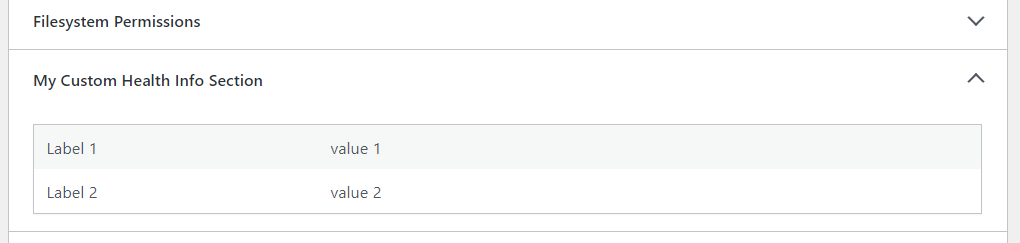
add_filter( 'debug_information', 'my_custom_health_info_section' );O código acima cria uma nova seção, como na figura abaixo:

No relatório para copiar e colar a nova seção fica assim:
### section_slug ###
field_slug_1: value 1
field_slug_2: value 2Relatórios de status em plugins
Alguns plugins tem seus próprios relatórios de status. Isso acontece porque eles já existiam antes do WordPress fornecer essa funcionalidade ou porque seus relatórios são tão complexos que não cabem na estrutura do WordPress, que possui apenas um nível de hierarquia.
WooCommerce
Para acessar o relatório do WooCommerce basta ir em WooCommerce > Status.

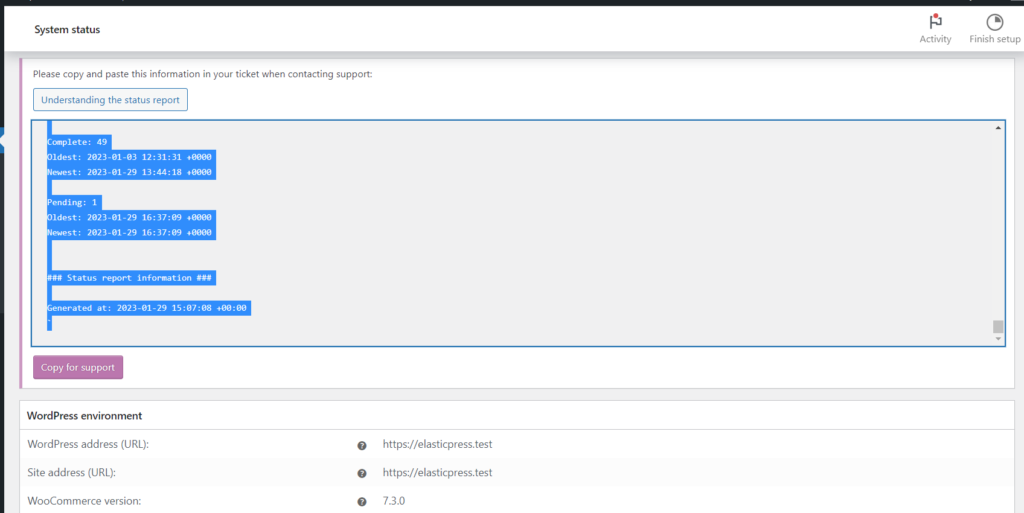
Chamam a atenção algumas seções, como Database, Settings e WooCommerce pages, bem específicas do plugin. No WooCommerce, o relatório para copiar e colar fica visível, diferente de todas as outras soluções.
Gravity Forms
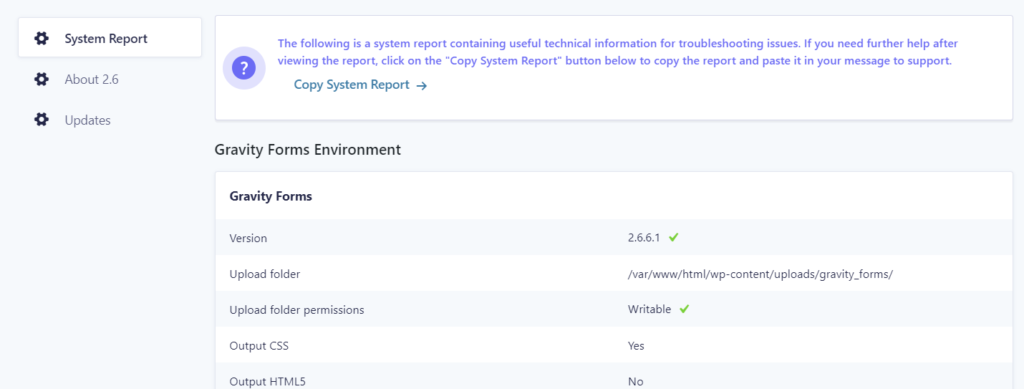
O Gravity Forms também tem uma página de status, disponível em Forms > System Status.

Além de uma seção chamada Gravity Forms, a seção Database (assim como o WooCommerce) lista tabelas personalizadas do plugin.
ElasticPress
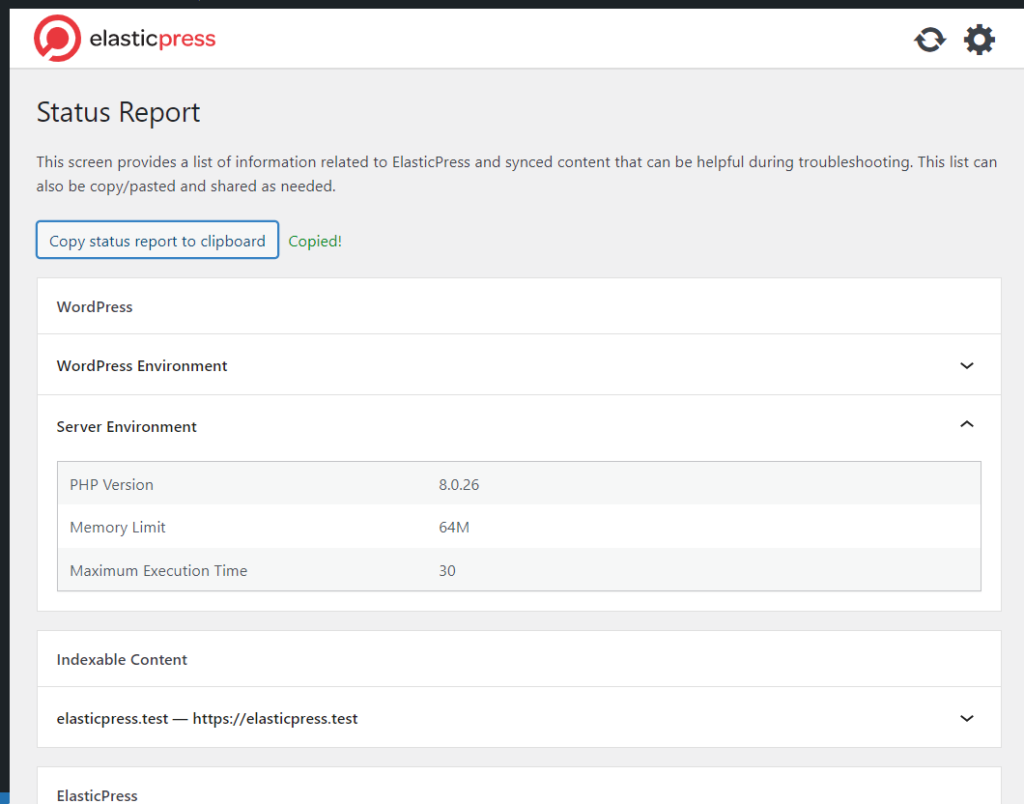
A página Status Report do ElasticPress nasceu de uma necessidade do suporte e foi inspirada por várias das soluções já existentes.

Além de seções extremamente específicas como Indexable Content, Elasticsearch Indices e Last Sync, o relatório do ElasticPress tem outra diferença: mais um nível hierárquico. Lá temos a seção WordPress, por exemplo, com subseções WordPress Environment e Server Environment.
Conclusão
Nesse post vimos uma nova ferramenta chamada Report Parser, disponível aqui no blog, para visualizar melhor os relatórios de status do WordPress e vários plugins.
Demos uma olhada na ferramenta de diagnóstico do próprio WordPress, o formato comum usado em todos os relatórios e como é possível adicionar sua própria seção ao relatório do WP.
Vimos também por que alguns plugins disponibilizam seus próprios relatórios, com exemplos, como WooCommerce, Gravity Forms e ElasticPress.
Não esqueça de compartilhar o post e assinar a newsletter para não perder o próximo post!