Tem uma galera perdendo a cabeça (hein, hein) com esse tal de WordPress Headless. Se você ainda não ouviu falar sobre o assunto ou se tem alguma dúvida, esse artigo e esse vídeo são para você (e para aquele seu amigo com quem você vai compartilhar o link).
CMS e camada de apresentação: Coupled, Decoupled ou Headless
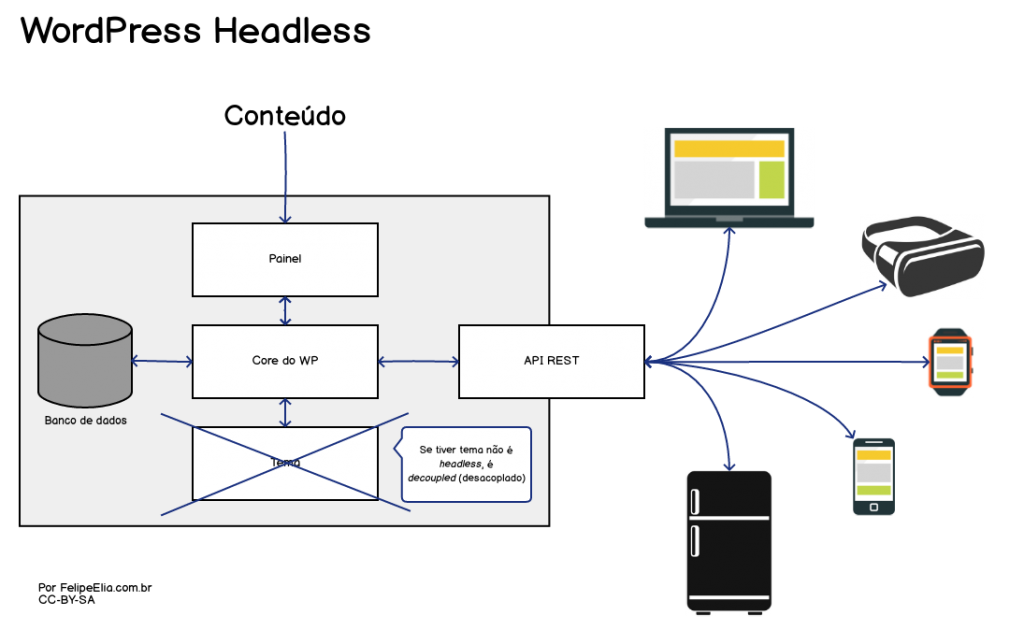
O conceito de headless está ligado à camada de apresentação do CMS:
- Coupled (Acoplado): É o CMS com o jeitão tradicional, que a gente sempre usou, ou seja, o próprio CMS oferece uma camada de apresentação. O tema no caso do WordPress.
- Decoupled (Desacoplado): Neste tipo o CMS até oferece uma camada de apresentação, mas também oferece uma API para que o conteúdo seja apresentado por outras camadas de apresentação, externas a ele. Com a introdução da API REST na versão 4.7 do WordPress, podemos dizer que ele se tornou um CMS desacoplado.
- Headless: aqui o CMS não tem camada de apresentação nenhuma. Sim, eles existem. O sistema fornece só um painel de administração, salva os posts no banco de dados e fornece uma API para que o conteúdo seja consumido. Como esse conteúdo vai ser exibido não é responsabilidade do CMS neste caso.
É comum vermos os termos decoupled e headless sendo usados como sinônimos, mas definições mais aprofundadas fazem essa diferenciação do decoupled oferecendo uma camada de apresentação nativa.
Por que usar WordPress Headless
São muitos os motivos para usar uma solução headless. Destaquei algumas delas aqui.
Soluções multicanal
Se você precisa apresentar o mesmo conteúdo em um site, em um aplicativo mobile e em um totem de exposição, por exemplo, dificilmente um tema comum do WordPress daria conta do recado. É mais fácil desenvolver uma camada de apresentação para cada uma dessas coisas e fazer todas elas consumirem o mesmo conteúdo através da API REST.
Eu poderia falar aqui de “internet das coisas”, em como você vai precisar planejar a exibição do conteúdo na geladeira do usuário, mas sinceramente, isso só faz parecer que esse assunto não é tão prático assim. Um smartwatch até vai, mas esse exemplo de geladeira é demais (por enquanto, pelo menos). De qualquer forma, já coloquei a geladeira nesse belíssimo esquema:

Uma camada de apresentação só, mas fora do WordPress
Toda vez que acessamos uma página do WordPress, vários códigos PHP são executados. Se o site tiver vários plugins instalados, essa quantidade aumenta vertiginosamente. Usando uma camada de apresentação separada, como um PWA, por exemplo, limitamos o processamento de linguagem server-side apenas às requisições feitas para a API. Assim é possível criar soluções em React, Vue.js ou Angular, por exemplo, e só consumir o que está gravado no WordPress.
Soluções como esta estão cada vez mais populares. Falo sobre isso já já, na seção sobre JAMStacks.
Segurança, desempenho, recursos de servidor e escalabilidade
Ao usar o WordPress apenas como um servidor de conteúdo, podemos isolar o acesso ao painel, aumentando a segurança.
Como vamos reduzir (ou eliminar completamente) o processamento de PHP necessário, vamos aumentar o desempenho — lembrando que velocidade na entrega é fator-chave para SEO —, reduzir os recursos necessários no servidor e ainda facilitar a escalabilidade.
JAMStack: seu site é em WordPress, mas é estático
Calma, eu sei que esse subtítulo pode não fazer o menor sentido para você, mas eu explico.
Quando a internet ainda era só mato, tudo era estático e, para atualizar um site, você precisava saber HTML. Veio então uma época maravilhosa onde sistemas de gerenciamento de conteúdo foram criados e qualquer pessoa podia ter seu próprio site. O problema é que estes sistemas foram ficando cada vez mais pesados e, por isso mesmo, mais lentos.
E se houvesse um jeito de ter a facilidade no gerenciamento, a velocidade de sites estáticos, e que ainda funcionasse como um aplicativo para dispositivos móveis?
Soluções como o Gatsby, um gerador de sites estáticos, fazem exatamente isso: criam um site (ou PWA, no caso do Gatsby) que consome dados do WordPress e junta o melhor dos dois mundos. Junto com essa nova onda de conteúdo estático, chegaram também hospedagens especializadas nisso, como a Netlify. Foi o CEO da Netlify que criou o termo JAMStack, conceituando essa nova arquitetura baseada em:
- JavaScript, usado para consumir a API do CMS e renderizar as coisas;
- APIs e
- Markups pré-renderizados.
Como funciona?
Se você está pensando “parece legal, mas como isso funciona na prática?”, o resumo é o seguinte:
- Você tem uma instalação do WordPress que fica pública ou não. Você pode mantê-la só na sua máquina, por exemplo.
- Assim que você publica alguma coisa, um novo pacote estático é gerado.
- Você envia o novo pacote para a sua hospedagem estática.
Obviamente, isso tudo pode ser feito automaticamente. A WP Tavern publicou um texto muito legal que menciona vários plugins para WordPress que ajudam no deploy para JAMStacks. Com eles você pode configurar tudo para que, ao publicar um conteúdo no WordPress local, um novo pacote seja gerado e já entre em produção. É a facilidade de gerenciar o conteúdo, com a velocidade e segurança de sites estáticos.
Certo, mas e envio de formulários?
Como tudo é estático, a necessidade de coisas “dinâmicas” trazem um desafio e exigem uma mudança no fluxo “normal”. Ao invés de usar um plugin como o Contact Form 7, por exemplo, você pode usar a API para formulários da Netlify. Ela guarda as requisições para você e deixando-as acessíveis através de um painel ou por uma API própria. Eles ainda têm integração com Zapier. Para comentários você pode usar o Disqus ou coisa parecida.
Quando NÃO usar WordPress Headless
Nem sempre isso tudo é a melhor solução. Aqui vão alguns casos onde usar uma arquitetura headless pode não ser uma boa ideia.
- Alterações no design podem ser mais difíceis. A facilidade que os page builders trouxeram para alterar a camada visual do site não existe neste cenário. Alterar alguma coisa provavelmente vai demandar alteração de código.
- Relação custo-benefício para empresas pequenas. Esta solução pode ser (bem) mais cara, tornando-se inviável para pequenas empresas, que só precisam de um site simples. Para essas, talvez uma solução padrão com uma boa configuração de cache já resolva muito bem. O importante a se notar aqui é que estamos falando de custo de implementação e desenvolvimento, já que os custos de hospedagem são potencialmente menores.
Conclusão
Talvez você decida não usar nada disso agora, mas pelo menos mantenha esse assunto no seu radar. Essa tendência para sites estáticos tem crescido muito ultimamente e, provavelmente, vai fazer parte do briefing de um projeto no seu futuro próximo. Se isso tudo parece muito distante no momento, esses vídeos sobre JavaScript lá do canal podem ajudar, assim como o texto/vídeo sobre a API REST do WordPress.
Não se esqueça de compartilhar!

