Depois de falar sobre a API REST do WordPress e sobre o que é WordPress Headless, acho que é hora de mostrar alguma coisa mais prática. Como eu comentei lá no meu twitter, assisti a alguns vídeos, dei uma lida na documentação do Gatsby e, olha… que negócio legal!
O que é Gatsby?
O Gatsby é um framework baseado em React para a criação de sites e aplicativos estáticos. Ele é um programa livre e de código aberto (sim, são dois conceitos diferentes, um dia eu falo disso), então é só baixar para começar a usar.

Para criar páginas com conteúdos geridos por outras ferramentas, como o WordPress, por exemplo, o Gatsby usa GraphQL. Assim com o SQL, o GraphQL é uma linguagem de consulta (Query Language), onde você faz uma solicitação e o servidor responde com os dados correspondentes.
O jeito mais comum de consultar uma API com GraphQL é através do protocolo HTTP, por isso é muito comum compararmos GraphQL com a REST. As diferenças, basicamente, são:
- A API REST sempre retorna as mesmas coisas. Ao usar uma rota no REST, você sempre receberá todos os dados, não há opção para modificar a resposta;
- Com GraphQL você faz a solicitação com o formato e campos de resposta desejados, ou seja, se você quer só o ID e o título dos posts, a lista vem só com estes dados.
O WordPress ainda não tem suporte nativo para GraphQL, mas para casos básicos o Gatsby faz bem o meio de campo. Para casos mais complicados, já existe um plugin para ajudar.
Como criar uma instalação do Gatsby
Se você já tem o Node.js instalado é só rodar UM comando. Se ainda não tem, assista a esse vídeo aqui onde eu falo sobre ele e o NVM. O comando é este aqui:
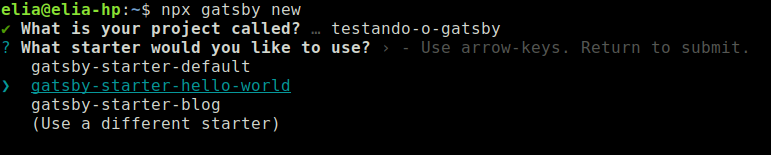
npx gatsby newCom isso você está pedindo que o NPX (o package runner que já vem com o NPM desde a versão 5.2) encontre ou baixe temporariamente a CLI do Gatsby e execute o comando new. Este comando pergunta para você qual será o nome da pasta do projeto e com qual modelo você quer usar. Dentro desta pasta o Gatsby vai baixar o starter escolhido, como o padrão, por exemplo, e executar automaticamente um npm install.

Você pode criar a pasta, baixar um outro starter e executar o npm install por conta própria também. Além disso, o comando new possui alguns parâmetros que permitem automatizar a instalação, passando o nome da pasta como parâmetro ou o endereço do starter.
Depois que o Gatsby baixar o starter e executar o npm install, você estará de volta ao terminal. Então é só executar:
npx gatsby developEste comando sobe um servidor de desenvolvimento, que você pode acessar em http://localhost:8000/.

O básico do Gatsby
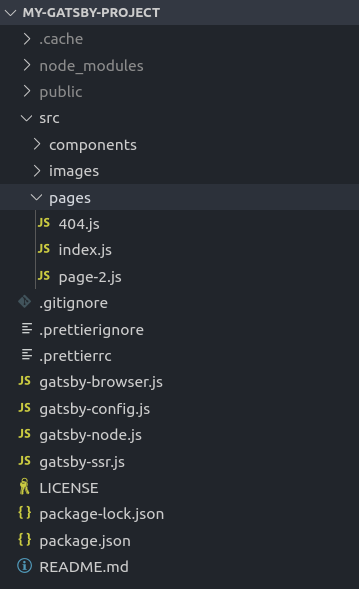
A estrutura dentro da pasta do Gatsby vai ser mais ou menos assim:

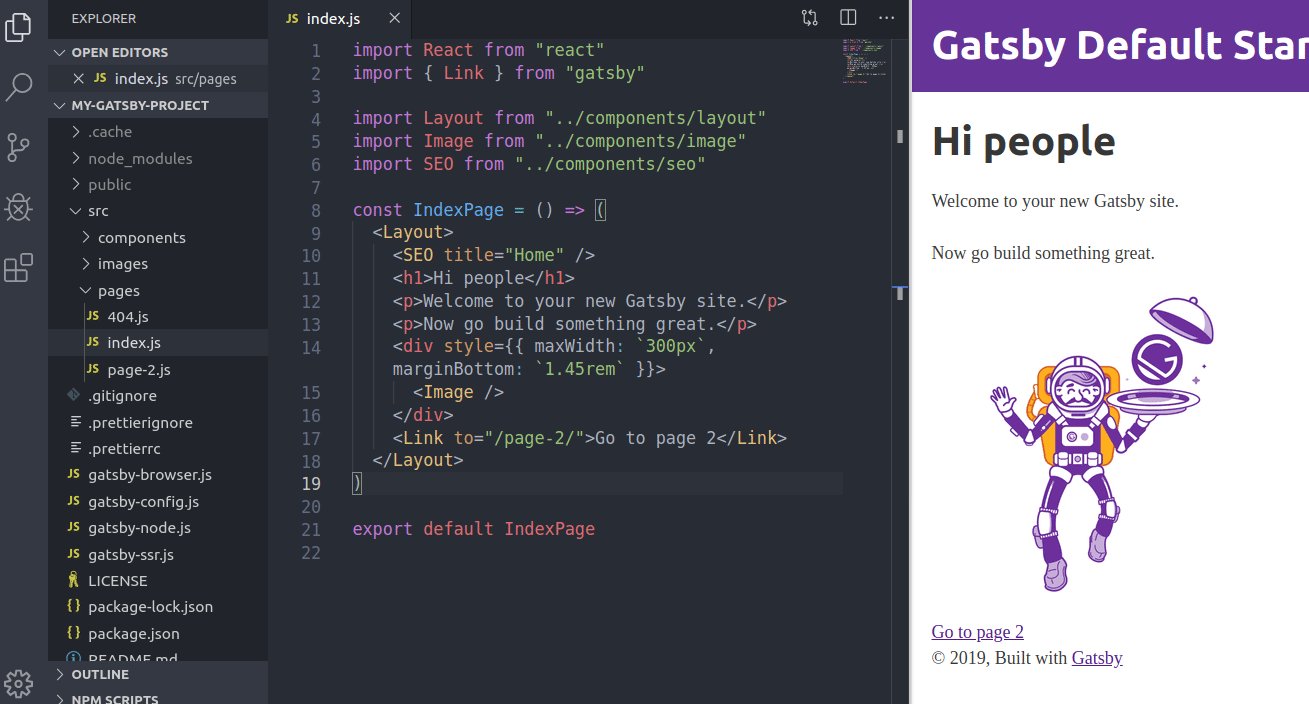
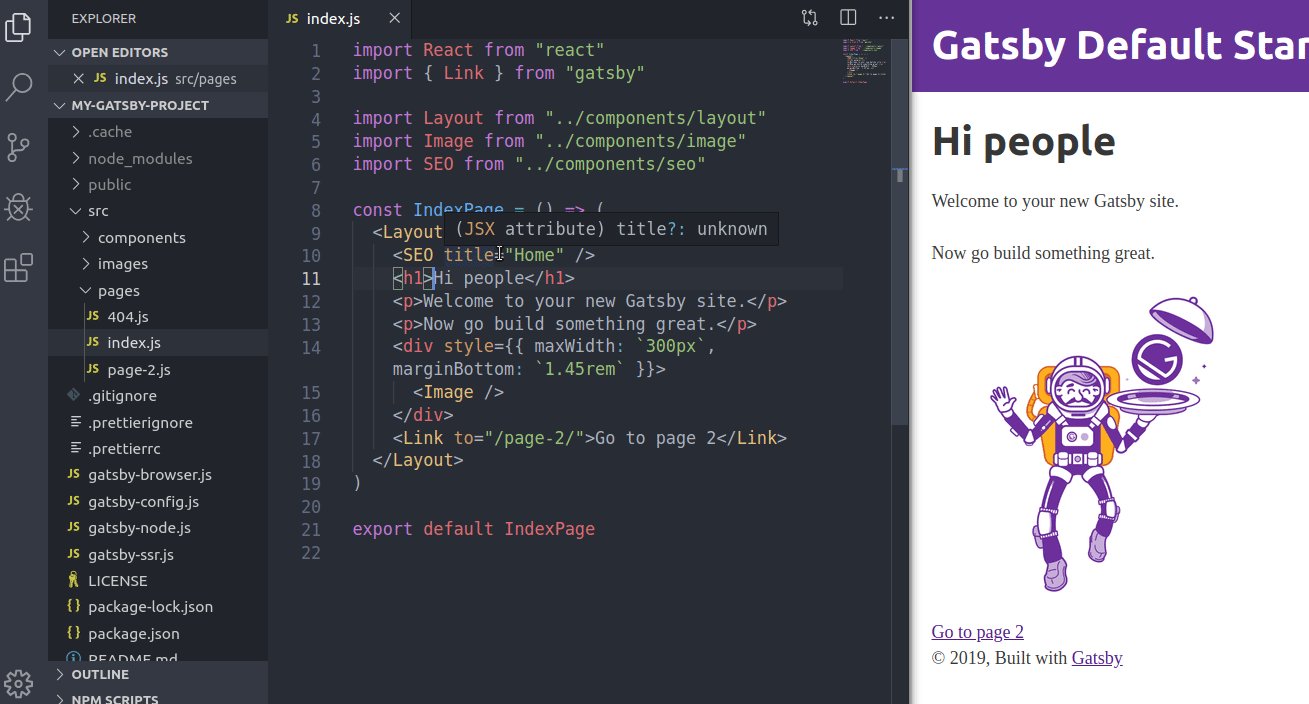
A coisa mais importante neste momento é a pasta src. Dentro dela, é possível ver a pasta pages. Cada arquivo .js nesta pasta criará uma página no site, portanto temos http://localhost:8000/, http://localhost:8000/page-2 e um arquivo para páginas não encontradas. Lembrando que estas páginas não tem absolutamente nenhuma relação com o WordPress!
Cada arquivo .js na pasta
src/pagesserá uma nova página do site Gatsby.
A pasta components contém as partes reutilizáveis. Cabeçalhos, rodapés, barras laterais, todo esse tipo de coisa fica ali dentro e é importado nas páginas quando necessário.

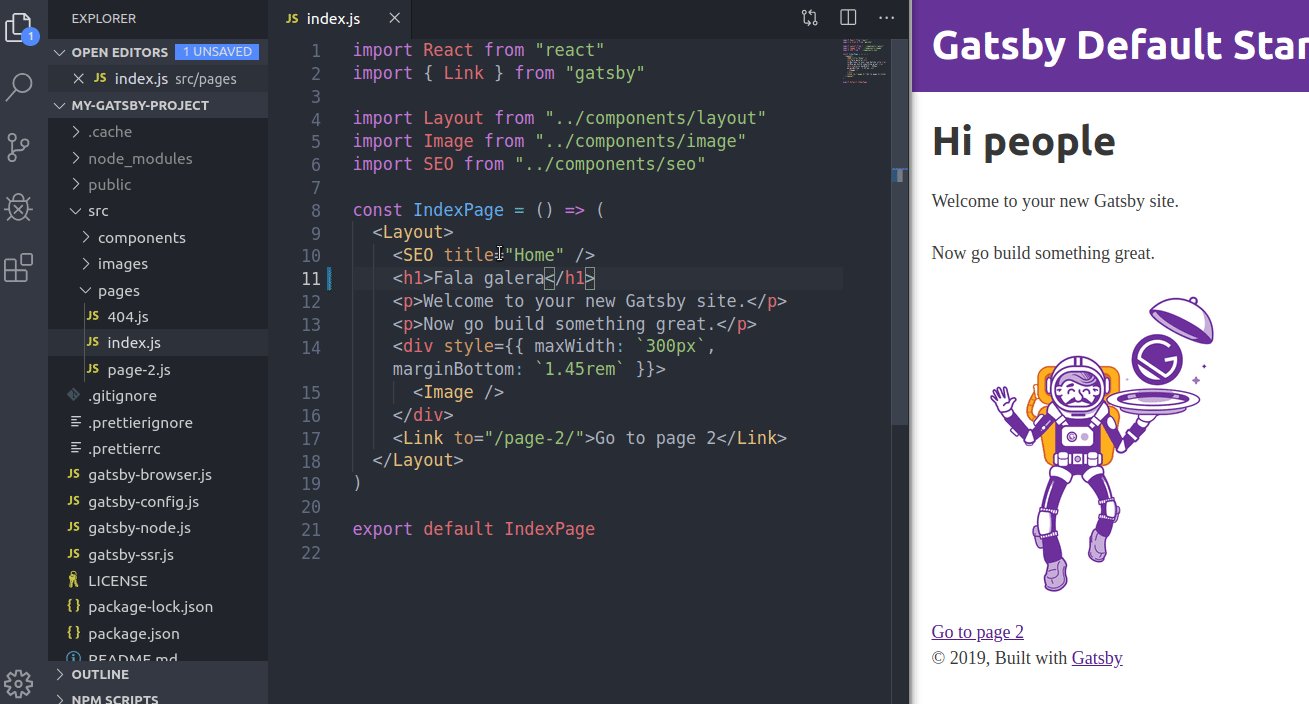
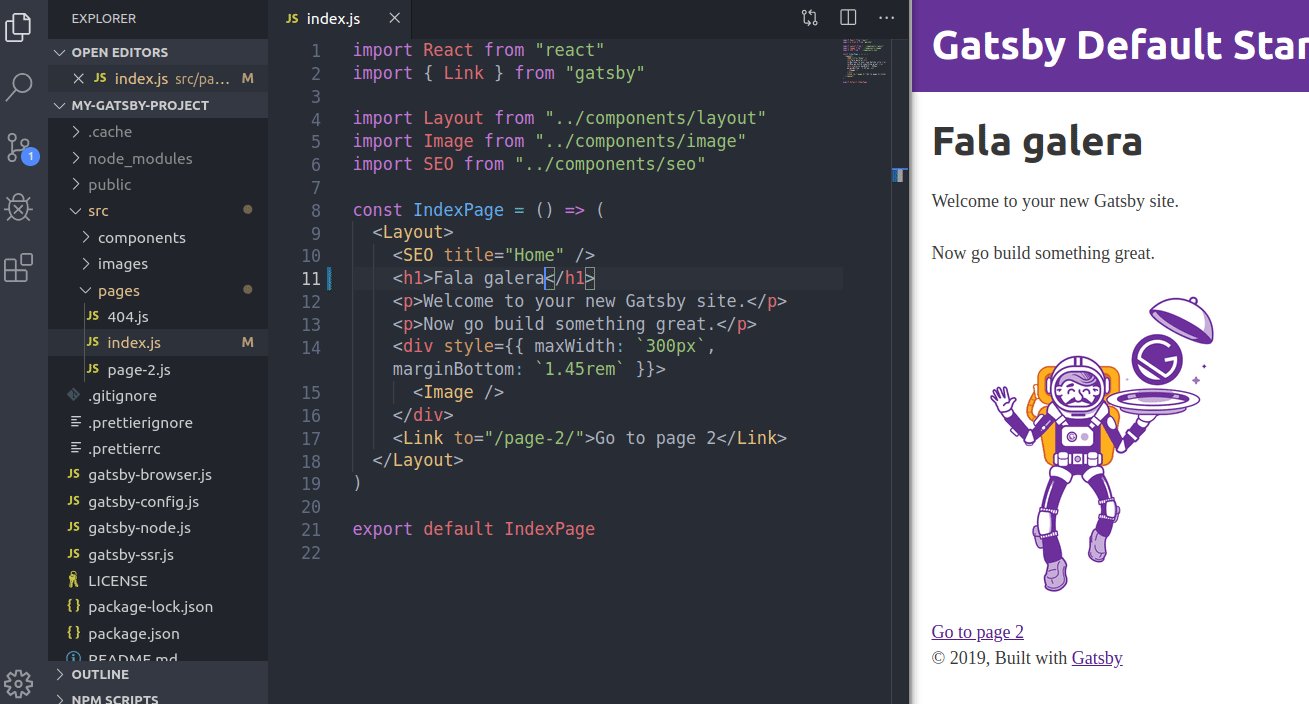
O servidor tem hot reloading configurado, então é só alterar algum arquivo js que a mudança aparece no navegador na mesma hora.

Gatsby e WordPress
Depois de brincar um pouco com o Gatsby puro, é hora de trazer o WordPress para a dança.
Toda vez que precisamos que o Gatsby consulte dados externos, podemos usar um plugin de source.
Existe plugin pronto de source para quase tudo: WordPress, Trello, Google Photos, arquivos do sistema, etc.
A documentação tem uma página explicando como configurar o plugin de source do WordPress. Eu peguei um exemplo pronto e adaptei, mas você pode ir desde o começo com o texto deles.
O starter que eu usei de modelo está neste endereço. Como baixar só uma pasta de um repositório às vezes é complicado, você pode usar esta ferramenta aqui para facilitar. Resumindo, é só:
- Acessar o DownGit;
- Colocar o endereço do starter de exemplo:
https://github.com/gatsbyjs/gatsby/tree/master/examples/using-wordpress; - Extrair o conteúdo do zip;
- Entrar na pasta e executar
npm install.
Por padrão, o starter vem apontando para uma instalação do WordPress que pertence ao Gatsby e dá um monte de erro se você executar o npx gatsby develop para subir o servidor. É preciso alterar algumas coisas na configuração para apontar para outra instalação do WP e, aí sim, fazer funcionar. Vou deixar aqui a lista de mudanças que eu tive que fazer:
- No arquivo
gatsby-config.js, altere os valores debaseUrleuseACFno plugingatsby-source-wordpress; - No arquivo
src/templates/post.js, ache a variávelpageQuerye tire toda a parte relativa aoacf; - Crie pelo menos uma tag no WordPress e associe a pelo menos um post e
- Tenha certeza de que o endereço
/wp-jsonestá funcionando.
Depois disso, você pode rodar o npx gatsby develop e ver o site Gatsby em ação no http://localhost:8000/, listando suas páginas e posts.

Como a mágica acontece
Para entendermos um pouco de como a mágica acontece, é preciso olhar o arquivo gatsby-node.js.

Neste arquivo existem duas coisas importantes: a consulta que o Gatsby faz para saber quais são as páginas e posts do WP e o forEach que ele usa para cada um. Veja aquele allWordpressPost dentro da chamada para graphql() e depois a iteração sobre ele com:
const postTemplate = path.resolve(`./src/templates/post.js`)
allWordpressPost.edges.forEach(edge => {
createPage({
path: `/${edge.node.slug}/`,
component: slash(postTemplate),
context: {
id: edge.node.id,
},
})
})Ou seja, o Gatsby vai pegar cada post, criar um caminho dinâmico com o slug (poderíamos colocar path: /post/${edge.node.slug}/, para ficar diferente das páginas) e usar o arquivo src/templates/post.js para exibi-lo.
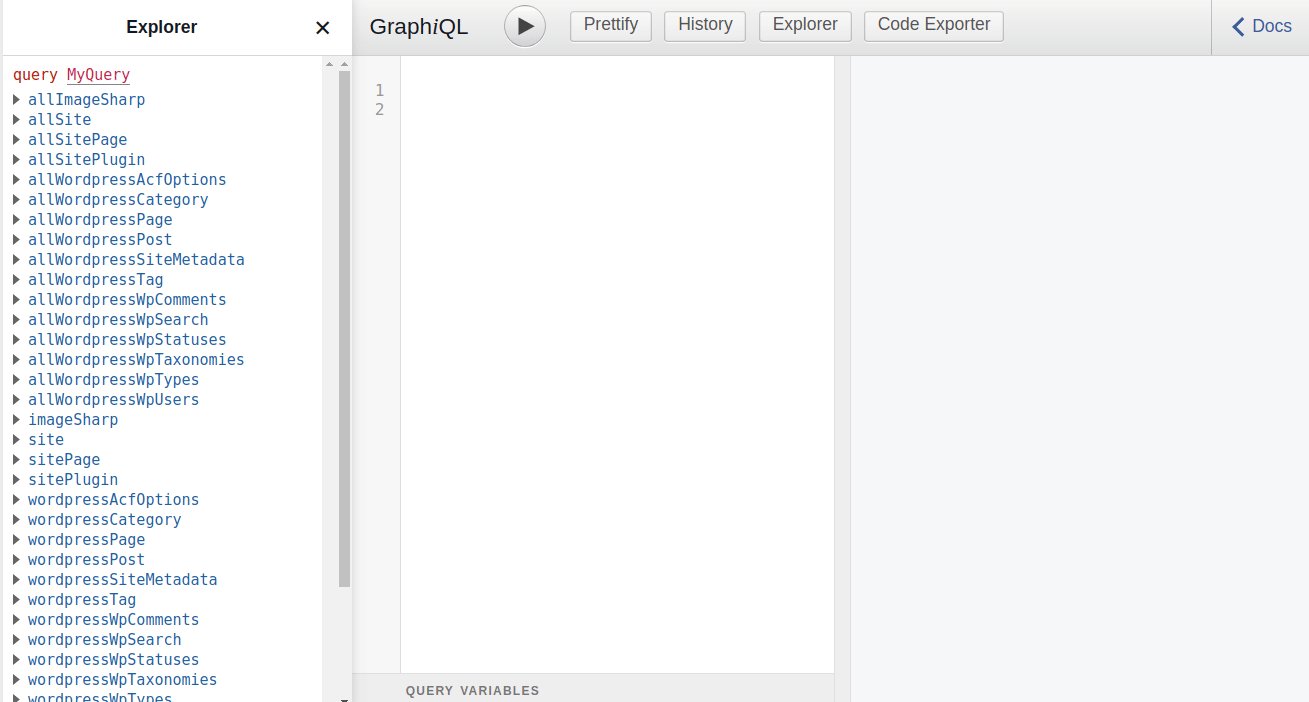
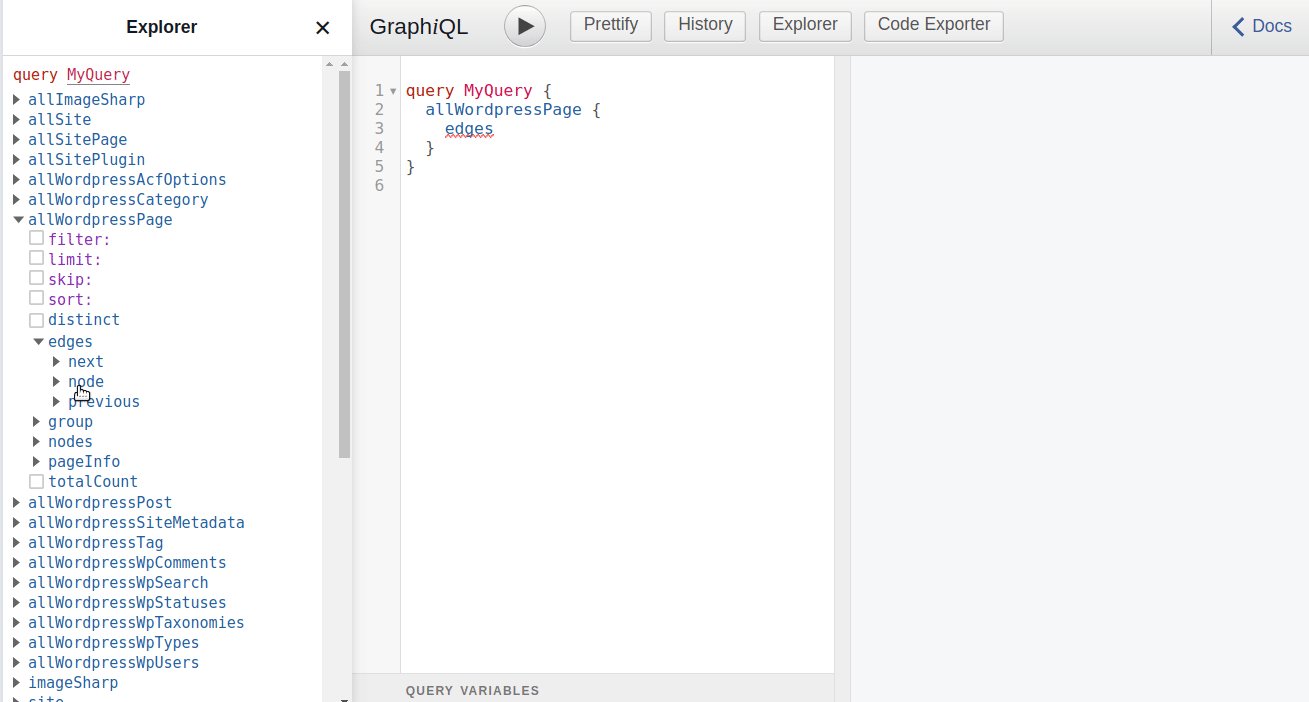
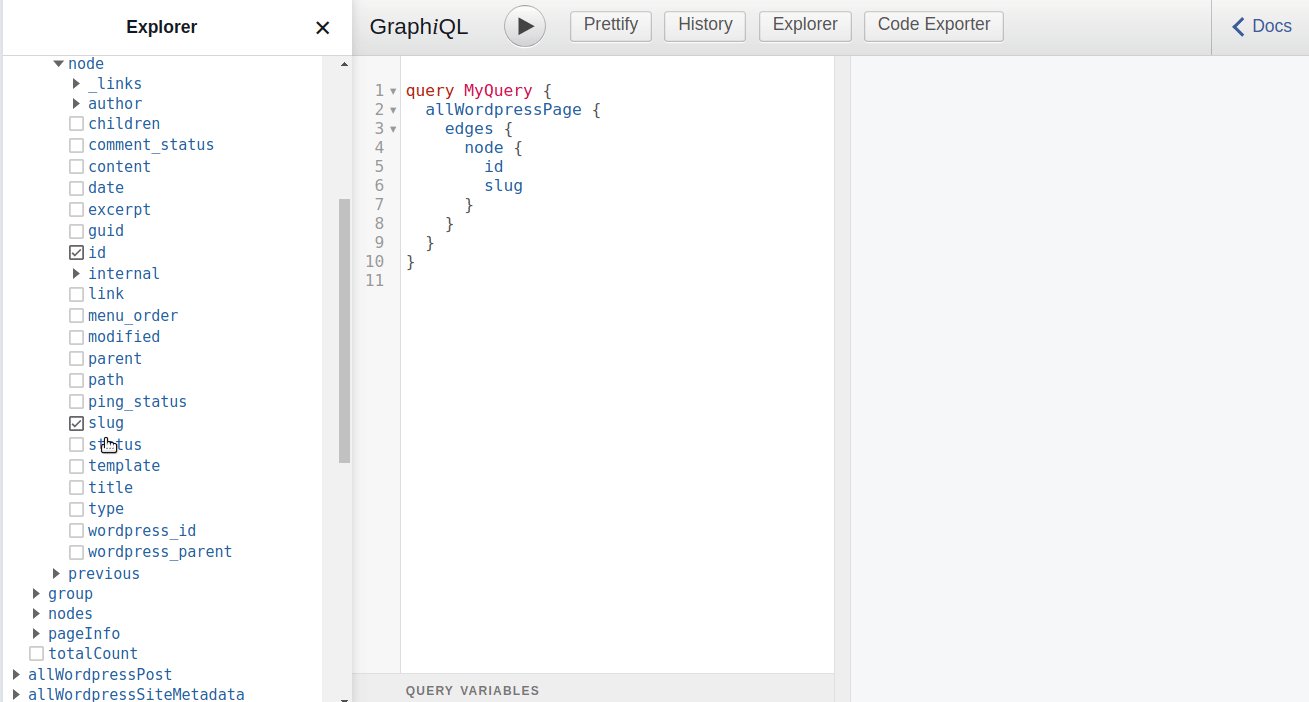
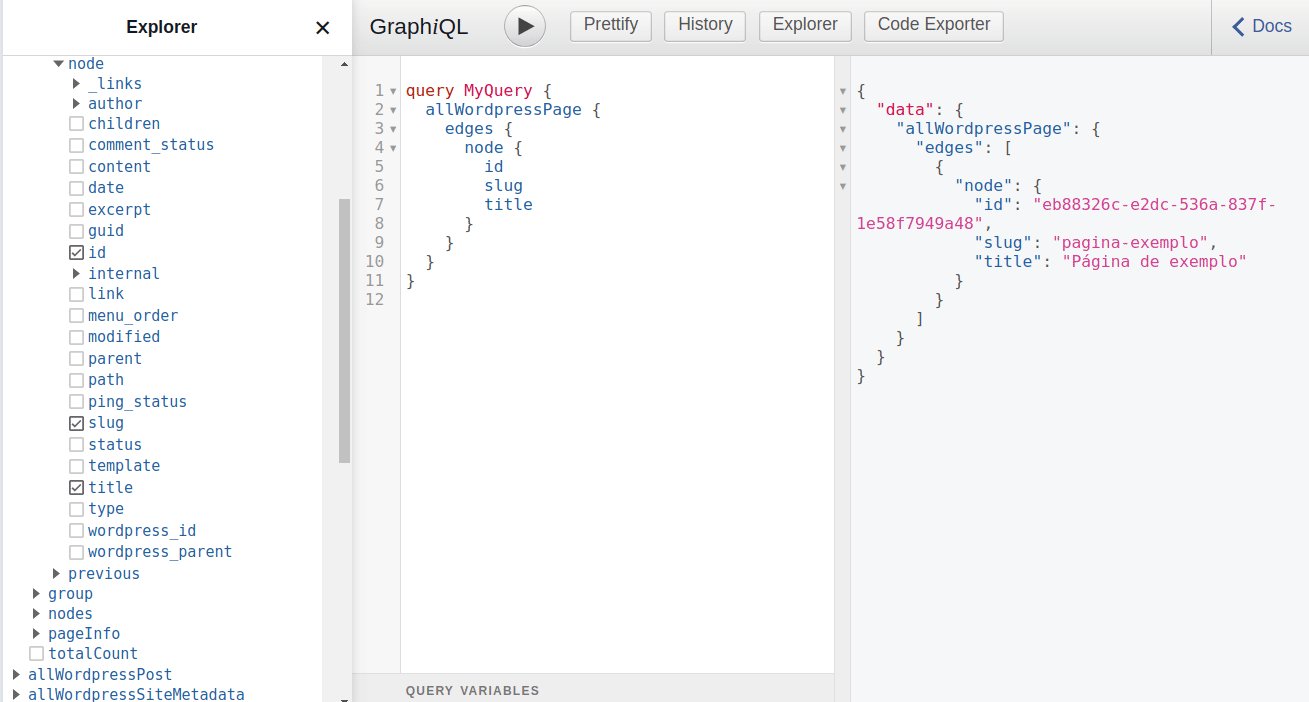
No arquivo src/templates/post.js temos, lá no final, uma query para pegar os dados do post. Pelo meio do código temos referências para post.title, post.content, etc., que serão substituídos pelos dados reais do post. Você pode montar a sua própria query usando a interface gráfica do Gatsby acessando http://localhost:8000/___graphql.

Mas eu alterei o post no WordPress e não mudou no Gatsby!
Então, tem algo importante aqui. O Gatsby só consulta os dados do WordPress no momento em que você sobe o servidor ou no momento em que você decide montar o pacote de produção, executando npm run build. Depois isso tudo fica armazenado no próprio Gatsby.
Um exemplo prático onde você pode usar o Gatsby com WordPress é um blog onde o WP fica, por exemplo, em admin.dominio.com e só é acessível para o cliente. O conteúdo do WP alimenta o site estático dominio.com, tendo este pacote estático gerado toda vez que alguém cria um post novo. O site do dominio.com vai ser MUITO rápido e o WordPress pode ter uma regra de acesso que permite só através de determinados endereços de IP.
Estudar um pouquinho do Gatsby me fez sentir aquela alegria de aprender uma coisa nova, aquela coisa boa de explorar o desconhecido e ir conseguindo avançar. Recomendo demais essa experiência. É um jeito muito legal de sair da nossa zona de conforto e ter contato com tecnologias diferentes!

Não se esqueça de comentar e compartilhar com os seus amigos nas redes sociais. Se notou alguma informação errada por aqui, é só avisar!

Olá tudo bom cheguei nessa página buscando debugar meu ecommerce… será que você consegue me ajudar? Recebi essa mensagem do Woocommerce “O modo de desenvolvimento do WooCommerce Blocks requer que os arquivos sejam criados. No diretório do plugin, execute npm install para instalar dependências, npm run build para fazer build dos arquivos ou npm start para fazer build dos arquivos e observar as alterações.”
O que quer dizer isso? Não sou desenvolvedor.. abraços e obrigado!
Oi Rafael, parece que você baixou o plugin do lugar errado. Baixe daqui (https://br.wordpress.org/plugins/woo-gutenberg-products-block/) ao invés de baixá-lo daqui (https://github.com/woocommerce/woocommerce-gutenberg-products-block/). Como a sua dúvida não tem relação nenhuma com o post, para outras informações o ideal é criar um tópico no fórum do WP: https://br.wordpress.org/support.
Abraços e boa sorte!
Obrigado pelo vídeo, muito boa explicação.
Pesquisei no site do gatsby que existe esse plugin para ler direto uma rest api:
https://www.gatsbyjs.org/packages/gatsby-source-rest-api/
Tem um sistema de submissão de artigos que gerencio chamado de OJS. Estou pensando em usar esse mesmo esquema que você fez de usar o gatsby apenas no frontend. O problema é que provavelmente não tem o plugin graphql pra ele, mas acho que daria pra usar o gatsby-source-rest-api.
Parabéns irei usar esse posto para montar minha palestra no meetup.
Oi Allan, que legal! Onde será o meetup? Boa palestra! Abraços
Felipe, parabéns e obrigado por compartilhar esse conteúdo!
Acabei de ler e curti bastante os posts sobre headless.
Tenho estudado React, Gatsby e esse ecossistema JS…
O poder dessa stack é incrível! Recursos como, Destructuring, import de módulos, Styled components e as consultas otimizadas com Graph… no fim lá no browser entregamos só o filé mignon para o usuário… E como as páginas ficam fluidas e otimizadas.
Minha dificuldade inicial foi entender a diferença entre manipulação do DOM para o tratamento dados no estado dos componentes.
Mas tô engatinhando, aprendendo.
Tô vendo que essa é uma tendência forte de mercado.
Oi Anderson, que bom que gostou! Pois é, essa é uma tendência forte de mercado hoje em dia e é algo muito bacana de estudar (eu curti demais brincar com o Gatsby). Eu aprendi React com um livro que foi indicação do Claudio Sanches, não é muito caro e valeu muito a pena: https://www.amazon.com.br/Primeiros-Passos-com-React-Construindo/dp/8575225200 Ele explica bem a questão de estados, componentes, etc. além de dar uma boa base para react 🙂
Abraços!
Olá, nao entendi qual a vantagem de usar os posts do WP para criar uma pagina estatica?
pode dar uma luz, abraços e parabens
Oi Pedro! As principais vantagens são: a possibilidade da mesma instalação WP servir o conteúdo em apresentações diferentes, separar as responsabilidades (a equipe de exibição não precisa saber nada de WordPress), além de segurança, desempenho, etc. Aqui no blog tem um post explicando melhor essas vantagens (tem vídeo também): https://felipeelia.com/br/o-que-e-wordpress-headless/
Dá uma olhada lá e depois me diz o que achou. Abraços!