Depois que vimos na Parte 1 como podemos criar uma configuração e um campo para ser exibido em uma página de configuração já existente no WordPress, nesta parte 2 vamos aprender a criar uma página só para os nossos campos. Assiste (e/ou) lê aí!
- Parte 1: Como criar e validar seus campos com a API de configurações do WordPress
- Parte 2: Como criar seções e páginas no Painel do WP
Como criar uma seção de configurações no WordPress
Antes de criar a sua página de configurações você precisa entender o que é uma seção de configuração no WordPress. Na página de Escrita do WordPress, você vai perceber que há o subtítulo Publicar por e-mail. Este subtítulo server para demarcar uma seção daquela página.
Para criar uma nova seção, vamos usar a função add_settings_section(). Editando o código da parte 1 (omitindo os trechos que não precisam ser alterados) temos algo assim:
function minhas_configuracoes() {
register_setting(
'writing',
... // Aqui nada muda.
);
add_settings_section(
'minha_secao',
'Minha seção',
null,
'writing'
);
add_settings_field(
...
'writing',
'minha_secao', // Aqui alteramos a seção onde o campo será exibido.
...
);
}
add_action( 'admin_init', 'minhas_configuracoes' );
Como criar uma nova página de configurações no WordPress
O WordPress tem várias funções para adicionar novas páginas ao Painel: add_menu_page() para páginas de primeiro nível, add_submenu_page() para segundo nível, add_options_page() para páginas de segundo nível dentro do item Configurações e por aí vai. Para o nosso exemplo vamos usar a add_options_page().
Novas páginas devem ser criadas com o hook admin_menu. A criação da nossa página fica mais ou menos assim:
function minhas_configuracoes_menu() {
add_options_page(
'Minhas configurações', // Título da página
'Minhas config.', // Nome no menu do Painel
'manage_options', // Permissões necessárias
'minhas-configuracoes', // Valor do parâmetro "page" no URL
'minhas_configuracoes_html' // Função que imprime o conteúdo da página
);
}
add_action( 'admin_menu', 'minhas_configuracoes_menu' );
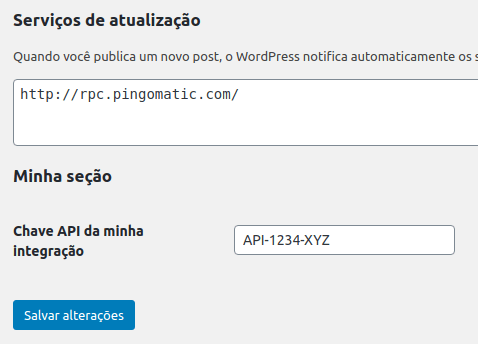
function minhas_configuracoes_html() {
?>
<div class="wrap">
<h1><?php echo esc_html( get_admin_page_title() ); ?></h1>
<form action="options.php" method="post">
<?php
settings_fields( 'grupo_minhas_configuracoes' );
do_settings_sections( 'grupo_minhas_configuracoes' );
submit_button();
?>
</form>
</div>
<?php
}A função minhas_configuracoes_html() possui uma estrutura básica, somente chamado funções do WordPress que montam a página da forma correta.
Perceberam o valor passado para as funções settings_fields() e do_settings_sections()? Este é o valor do “grupo” que vimos na Parte 1. Precisamos alterar o código de criação da configuração e do campo para que eles sejam exibidos no lugar correto.
O código final fica assim:
function minhas_configuracoes() {
register_setting(
'grupo_minhas_configuracoes',
'chave_api_minha_integracao',
array(
'sanitize_callback' => function( $value ) {
if ( ! preg_match( '/API-[0-9]{4}-[A-Z]{3}/', $value ) ) {
add_settings_error(
'chave_api_minha_integracao',
esc_attr( 'chave_api_minha_integracao_erro' ),
'Chave API no formato errado.',
'error'
);
return get_option( 'chave_api_minha_integracao' );
}
return $value;
},
)
);
add_settings_section(
'minha_secao',
'Minha seção',
function( $args ) {
echo '<p>Coloque aqui a sua chave API.</p>';
},
'grupo_minhas_configuracoes'
);
add_settings_field(
'chave_api_minha_integracao',
'Chave API da minha integração',
function( $args ) {
$options = get_option( 'chave_api_minha_integracao' );
?>
<input
type="text"
id="<?php echo esc_attr( $args['label_for'] ); ?>"
name="chave_api_minha_integracao"
value="<?php echo esc_attr( $options ); ?>">
<?php
},
'grupo_minhas_configuracoes',
'minha_secao',
[
'label_for' => 'chave_api_minha_integracao_html_id',
'class' => 'classe-html-tr',
]
);
}
add_action( 'admin_init', 'minhas_configuracoes' );
function minhas_configuracoes_menu() {
add_options_page(
'Minhas configurações',
'Minhas config.',
'manage_options',
'minhas-configuracoes',
'minhas_configuracoes_html'
);
}
add_action( 'admin_menu', 'minhas_configuracoes_menu' );
function minhas_configuracoes_html() {
?>
<div class="wrap">
<h1><?php echo esc_html( get_admin_page_title() ); ?></h1>
<form action="options.php" method="post">
<?php
settings_fields( 'grupo_minhas_configuracoes' );
do_settings_sections( 'grupo_minhas_configuracoes' );
submit_button();
?>
</form>
</div>
<?php
}Bônus: Como adicinar um link “Configurações” na lista de plugins
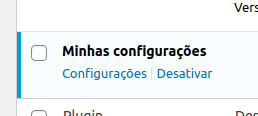
Sabem aquele link de Configurações que a gente vê em alguns plugins?

Esses links são criados pelos filtros plugin_action_links e plugin_action_links_{$plugin_file}. Para simplificar, vamos usar o último:
function minhas_configuracoes_link_lista_plugins( $links ) {
$settings_link = '<a href="options-general.php?page=minhas-configuracoes">Configurações</a>';
array_unshift( $links, $settings_link );
return $links;
}
$plugin = plugin_basename( __FILE__ );
add_filter( "plugin_action_links_$plugin", 'minhas_configuracoes_link_lista_plugins' );Se vocẽ gostou desta série não esqueça de compartilhar com os seus amigos, assinar o canal e a newsletter aqui embaixo!



Show de bola, estou criando meu primeiro plugin na vida e já me ajudou a dar um passo grande.
Felipe Elia, primeiro parabéns pelo post muito esclarecedor.
Estava buscando uma opção para melhorar uma aplicação e seu post me ajudou muito!
Uma duvida que surgiu é sobre como usar o submenu, por exemplo gostaria de alterar o aspecto da pagina (profile.php) ou acrescentar novos campos tipo um mini curriculum.
Conhece algum material que possa me ajudar nisso?
Felipe boa noite, acha que é possível criar um plugin para método de pagamento no WP ?