Todo mundo gosta de listas. Por isso, segue uma com seis ferramentas que são uma mão na roda para quem desenvolve com WordPress (tem ferramentas que ajudam sem o WP também). Se você usa alguma coisa que não está aqui, deixe um comentário. Com certeza teremos uma parte 2 algum dia.
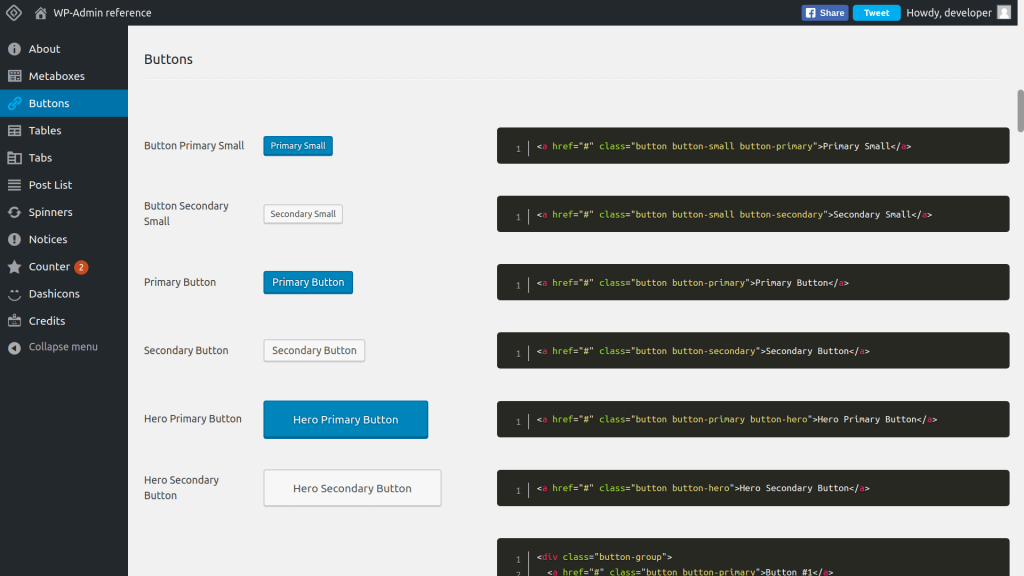
1. WP-Admin Reference
Já falei desse site outras vezes, mas ele é bom demais. Sabe quando você está fazendo alguma coisa para o Painel de administração do WordPress, mas não consegue reproduzir algum estilo nativo? Como eu crio um aviso? Como eu faço para criar um botão? Qual é o código para ter abas? Esse site é uma lista com tudo isso e muito mais.

2. Scaffolds do WP-CLI
Eu já falei sobre WP-CLI por aqui antes e, quando se trata de ferramenta para WordPress, não tem como não citar a interface de linha de comando do WP. Para essa lista eu separei um comando específico: o scaffold. Sabe quando você vai criar um plugin e precisa sempre copiar e colar os mesmos arquivos para realmente começar a desenvolver? Ou então quando você precisa criar um tema filho/descendente? Então, esse comando faz isso para você.
Para criar um tema descendente (esse é o nome certo, atualmente), basta usar:
wp scaffold child-theme sample-theme --parent_theme=twentytwentyPara criar um tipo de post personalizado, ou CPT para os íntimos:
wp scaffold post-type portfolio --label=Portfolio --plugin=my-portfolioPara um novo plugin (passe --skip-tests para não criar os arquivos de teste, mas pense bem se você realmente quer ignorar isso):
wp scaffold plugin sample-pluginTem também comandos para criar blocos, taxonomias e temas baseados no underscores.
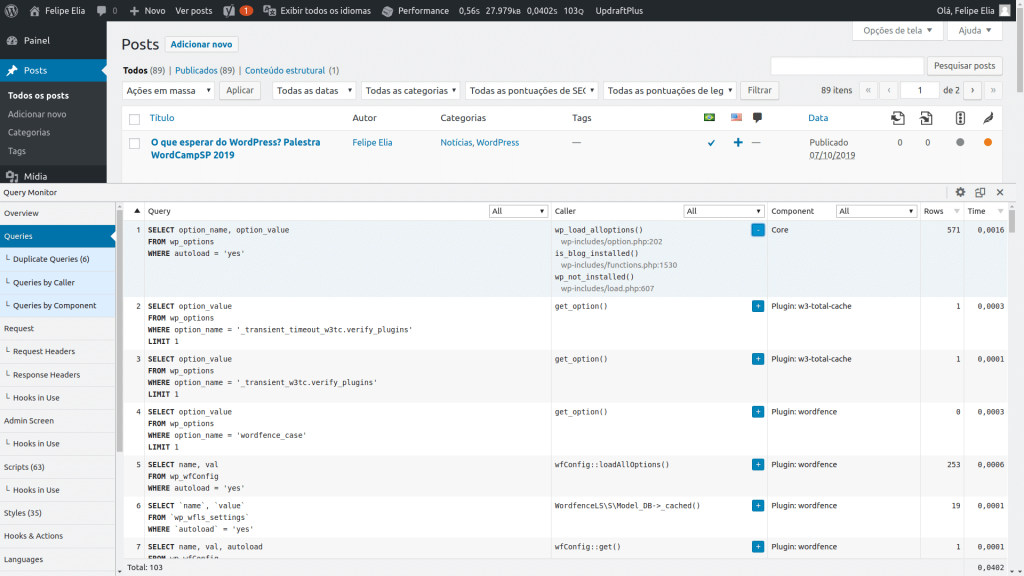
3. Query Monitor
Esse plugin é uma mão na roda na hora de entender o que está consumindo recursos ou por que algum plugin deixou tudo extremamente lento. O Query Monitor exibe as queries do banco de dados, qual é o modelo sendo usado, erros de PHP, blocos e suas propriedades, informações do ambiente e mais um monte de coisas.

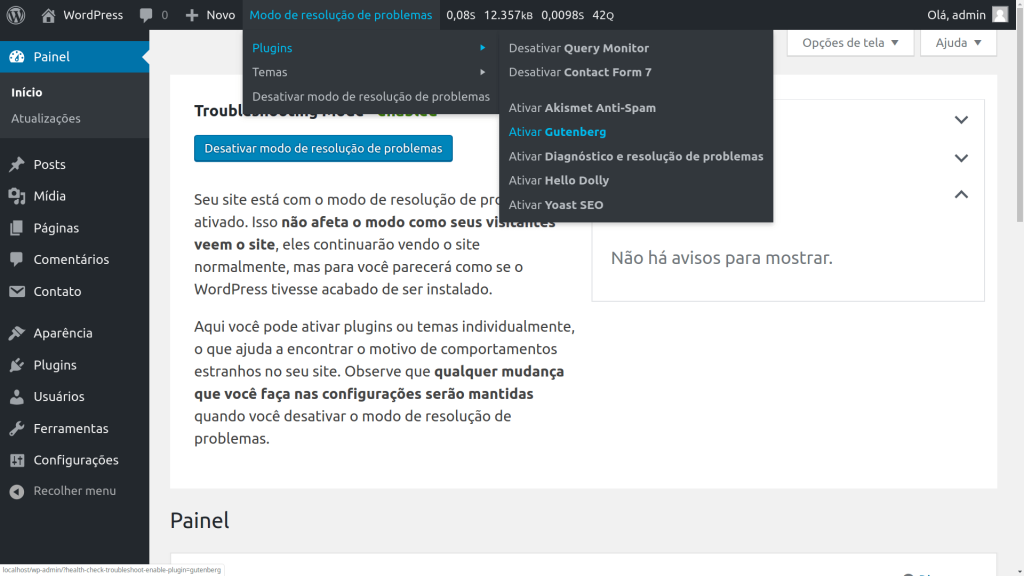
4. Diagnóstico e resolução de problemas (Health Check)
Eu sei, eu sempre falo desse plugin. Mas ele é muito bom!
Algumas das ferramentas do plugin já fazem parte do core do WordPress, mas o que ainda não foi migrado vale muito a pena. O Modo de resolução de problemas é tudo o que você precisa para descobrir qual é o plugin que está causando aquele problema estranho, desativando o plugin só para o seu usuário. Não é demais?

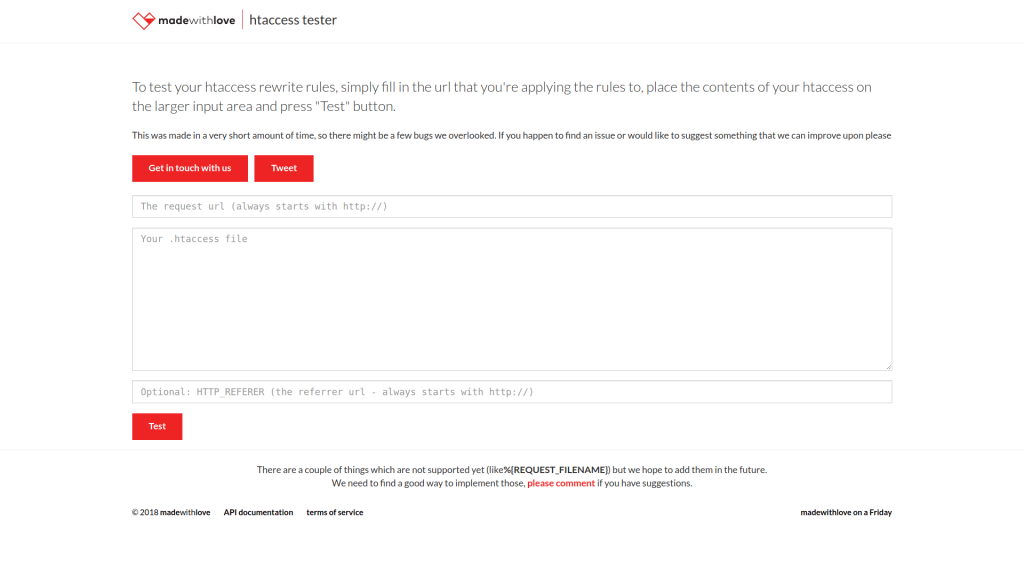
5. htaccess tester
Essa eu não uso muito, mas pode facilitar demais na hora de resolver um problema com o arquivo .htaccess. A gente sabe como às vezes esse arquivinho pode dar trabalho, mas com essa ferramenta podemos testar tudo antes de passar pelo calvário de mil atualizações na página e testes de expressões regulares.
Ela ainda não tem suporte para algumas variáveis, mas já pode ajudar muito para testar aquele Redirect 302 que o pessoal do SEO pediu para você implementar.

6. Editar o CSS direto no Google Chrome
Sim, existe um jeito de não ter que editar o CSS pelo console do Chrome e depois ter que copiar e colar o código no seu editor para realmente salvar o arquivo.
Como o Chrome é atualizado com muita frequência, os passos para fazer isso podem variar um pouquinho. Na versão atual enquanto eu escrevo (77.0.x), os passos são:
- Abrir as Ferramentas do desenvolvedor (F12 ou ⋮→Mais ferramentas)
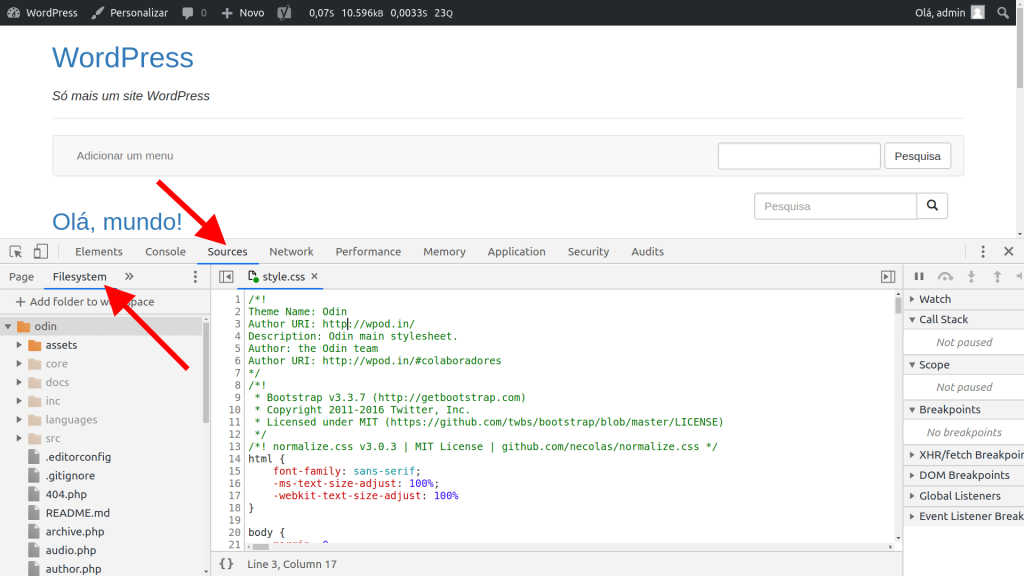
- Clicar na aba Sources
- Clicar em Filesystem
- Adicionar a pasta em que você quer trabalhar
- Permitir que o Chrome acesse a pasta (o aviso aparece no topo da tela)
Depois disso você vai poder modificar o arquivo direto pelo Chrome e salvar suas mudanças.

Não cheguei a testar em um cenário mais complexo, com SASS, por exemplo. Mas acho que se houver um mapeamento entre os arquivos .scss e o .css final deve funcionar.
E você? Qual ferramenta você usa e eu não falei no post? Deixe aqui nos comentários e, quem sabe, não sai uma parte 2?

