No último meetup WordPress em Curitiba conversei com o Daniel Kossmann sobre linters, aqueles analisadores automáticos de código. Lembrando de como o eclipse chiava quando percebia que algo não deixaria um código Java compilar, pensei que deveria haver alguma coisa assim para WordPress no Atom e – bingo! – existia mesmo.

WordPress Coding Standards
Padrão de código é um negócio excelente, para equipes grandes então é essencial: facilita tanto a leitura e o entendimento quanto a manutenção. É como se várias pessoas escrevessem um livro, mas não fosse possível saber quem escreveu qual capítulo.
O WP tem uma parte nos manuais para falar especificamente disso, mas como todo mundo falha, o ideal é deixar uma máquina analisar o código e ver se está tudo direitinho. Entra em cena então o PHP Code Sniffer, um linter para arquivos PHP que aceita padrões personalizados para fazer essa análise. Este projeto cria um padrão para analisar códigos para o WordPress.
Como ter um linter no Atom?
Você vai precisar do pacote Linter-PHPCS , mas para que ele funcione você vai precisar instalar o WordPress Coding Standards primeiro.
Instalando o WordPress Coding Standards
Existem várias formas de instalar. As que eu vou explicar aqui são via composer, no Ubuntu, mas as outras formas nos outros sistemas operacionais não são muito diferentes. Tem um post aqui no blog explicando o que é Composer se precisar.
Abra o terminal, vá até uma pasta de sua preferência e digite o comando
composer create-project wp-coding-standards/wpcs --no-devIsto vai criar um diretório wpcs e, dentro dele, colocar tanto o PHP Code Sniffer, quanto o padrão do WordPress e, como bônus, já vai associar o padrão ao executável do PHPCS. Desta forma você já tem um phpcs funcional no caminho DIRETORIO_ESCOLHIDO/wpcs/vendor/bin/phpcs.
Você também pode instalar o WP Coding Standards como pacote global do composer, mas é um pouquinho mais trabalhoso. Para instalar o pacote digite o código
composer global require "wp-coding-standards/wpcs=*"Isto normalmente instala o wp-coding-standards no diretório ~/.config/composer/vendor/wp-coding-standards/wpcs. Como o wp-coding-standards depende do phpcs, este é instalado automaticamente, normalmente ficando no diretório ~/.config/composer/vendor/squizlabs/php_codesniffer. Repare que desta forma o executável phpcs fica em um lugar diferente: ~/.config/composer/vendor/bin.
Precisamos que o phpcs conheça os padrões fornecidos pelo wp-coding-standards. Podemos fazer isto através do comando
phpcs --config-set installed_paths ~/.config/composer/vendor/wp-coding-standards/wpcsPara que o comando phpcs fique disponível na linha de comando é preciso incluir um caminho na sua variável PATH. Inclua a seguinte linha no final do arquivo .bashrc, localizado no seu diretório de usuário (/home/usuario/ ou simplesmente ~/):
export PATH="$HOME/.config/composer/vendor/bin/:$PATH"Depois disso execute a instrução abaixo ou reinicie seu computador para que a modificação tenha efeito:
source .bashrcPara testar se está tudo bem até aqui, entre em um diretório com uma instalação qualquer do WP e digite o comando
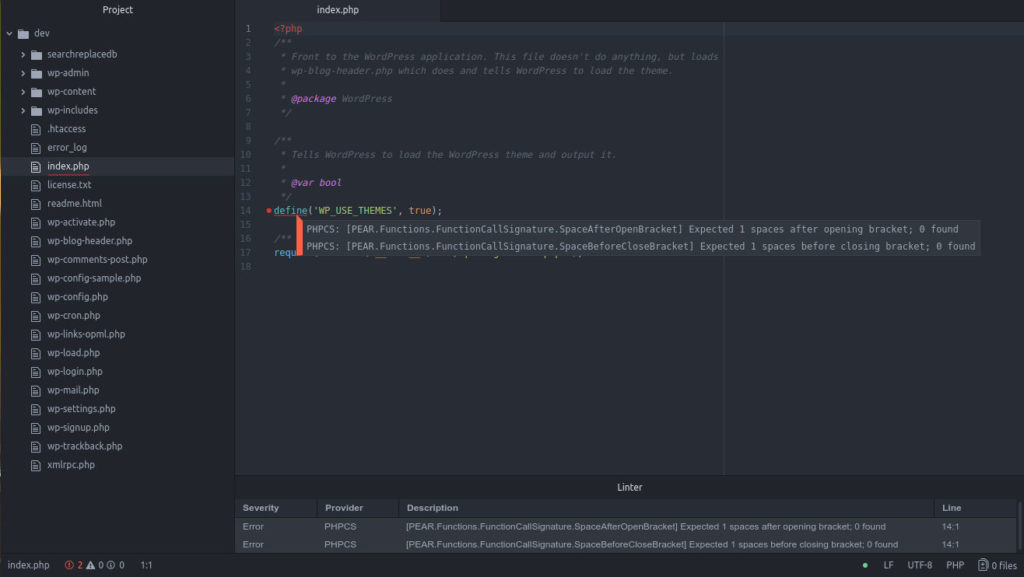
phpcs --standard=WordPress wp-load.phpSe deu certo você verá uma tabela cheia de comentários sobre o código do arquivo wp-load.php. É um resultado parecido com esse que o pacote do Atom vai usar para exibir as informações direto na IDE.
Instalando o pacote Linter-PHPCS
Pela interface do Atom vá em Edit → Preferences → Install, encontre o pacote linter-phpcs e peça para instalar. Este pacote na verdade é um complemento de um pacote principal chamado apenas de linter, que precisa ainda de outros pacotes para exibir os erros, então aceite instalar todas as dependências que o Atom pedir (linter-ui-default, busy-signal e intentions são algumas delas).
Configurando o pacote Linter-PHPCS
Depois de tudo instalado é preciso configurar o linter-phpcs. Vá em Edit → Preferences → Packages, digite linter-phpcs e clique em Settings. No Executable Path coloque o caminho para o arquivo phpcs e isso depende da sua opção na instalação do wp-coding-standards. Se você instalou direto (o jeito mais fácil) ele estará em DIRETORIO_ESCOLHIDO/wpcs/vendor/bin/phpcs, senão estará em /home/USUARIO/.composer/vendor/bin/phpcs. Aqui não tem nem choro nem vela, você vai precisar passar o caminho completo para funcionar, nada de til e etc. (pelo menos aqui não funcionou nada disso).
Em Code Standard Or Config File você vai precisar escolher com qual padrão quer validar seu código. Você pode montar um arquivo XML personalizado ou usar uma combinação dos padrões disponíveis. Aqui estou usando WordPress-Core,WordPress-Docs, mas você pode testar a validação mais severa de todas usando apenas WordPress.
Links simbólicos e validação sempre positiva
Se você tentou instalar o pacote antes, mas os arquivos nunca tinham nenhum erro você pode, assim como eu, ter sido afetado por um bug do pacote. Tente novamente porque a gente já consertou este erro.
UPDATE: Atualizando
Se você instalou o PHP Code Sniffer e o WP Coding Standards através do composer, de vez em quando é bom atualizar tudo. Para isso execute o comando
composer global update squizlabs/php_codesniffer wp-coding-standards/wpcsCom isso a associação entre o WP Coding Standards e o PHP Code Sniffer vai se perder. Para refazê-la, basta executar
phpcs --config-set installed_paths ~/.config/composer/vendor/wp-coding-standards/wpcsSe você usa Sublime, recomendo este post do Rafael Funchal sobre plugins essenciais para quem desenvolve para WP. Não esqueça de curtir, compartilhar e comentar aqui embaixo!



Então foi vc que resolveu o problema “os arquivos nunca tinham nenhum erro”? Muito obrigado! Pois eu fui afetado por esse bug.. xD
hahaha fui eu sim, era um negócio simples, mas como só afetava quem abria os arquivos através de link simbólico acho que ninguém deu muita bola. Acabei aprendendo um monte sobre JS no processo 😀
Ótimo conteúdo! Parabéns!
Obrigado por citar o meu post sobre o Sublime 🙂
Opa, valeu demais Funchal! Eu que te agradeço!